一个让代码变得超好看的开源工具
原创大约 2 分钟
今天遇到一个小伙伴,他给TJ君提了一个小小的建议,如何让代码变得好看
这里指的好看,不是说代码的编写风格,而是指平时TJ君给大家分享项目的时候如何让展示的代码显得好看,是真的字面意思上的好看哦!
小伙伴的意思是,无论在CSDN、博客园、掘金(TJ君在这些地方都有账号,可以一起关注哦),这些分享开源项目的地方,展示的代码都是这个样子的:

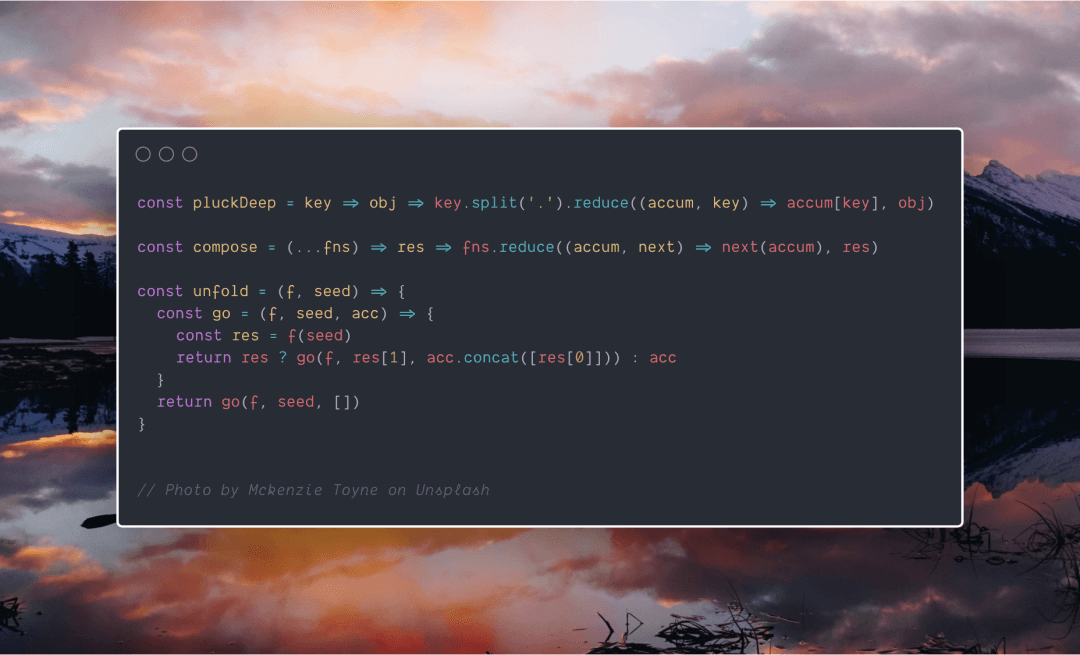
虽然实用但是不够美观,他心目中觉得好看的、眼前一亮、让人舒服的代码是这样的:

好吧,之前TJ君是更多的考虑实际运用层级而忽略了美观这一点,所以这就是今天TJ君要和大家分享的项目,carbon

对于经常和大家分享代码的小伙伴来说,carbon可以成为你的好帮手。
carbon是一款将代码转变为优美图案的开源项目,没错上面你看到的特别好看的代码是一副图片哦,想直接拷贝里面内容的话,还是要找源码哦。
抛开这一拷贝使用上的不便,carbon转换出来的美化效果还是杠杠滴。
主要特点
carbon的主要特性有三点:
- 定制化,可以定制化图片中的语法主题、背景颜色、展示样式
- 快速分享,可以一键快速生成图片并分享
- 方便导入,可以在 url 后面加上 GitHub gist id直接从GitHub gist 导入
如何使用
对于如何将代码导入到 Carbon的使用方法也有三个:
- 把文件直接拖放到编辑器中
- 在 carbon url 后面添加 GitHub gist id (例如 carbon.now.sh/<你的_gist_id>)
- 直接粘贴代码
我准备先试一试,如果过几天你发现TJ君的分享代码一下子变得优雅好看了,千万不要惊奇哦,你也可以一样,快来下载试试吧!
扫描下方二维码,关注公众号“TJ君”,回复“好看的代码”,获取仓库地址!